Introduzione.
Nel corso del precedente articolo, strumenti per il Debug in Visual Studio 2015, è stata fatta una panoramica di tutti gli strumenti messi a disposizione degli sviluppatori. Siamo partiti analizzando il Diagnostic tool, ovvero la possibilità di eseguire un’analisi completa del consumo di memoria, CPU e risorse che la nostra applicazione richiede per poter funzionare. In questo articolo andremo ad esplorare quella che è una novità, il Timeline Tool.
Timeline Tool.
Si tratta di una vera e propria novità, molto utile soprattutto per un designer, in quanto è tutto interamente dedicato all’interfaccia grafica della nostra applicazione. Fino alla versione RC di Visual Studio 2015 era supportato solo per applicazioni WPF e Windows Store Application. Questo strumento a differenza del Diagnostic Tool non va eseguito in Debug. Una volta avviato, durante l’esecuzione dell’applicazione memorizza diverse tipologie di informazioni tra cui:
- Utilizzo thread interfaccia utente in una sequenza temporale
- Velocità effettiva elementi visivi (Frame per secondo)
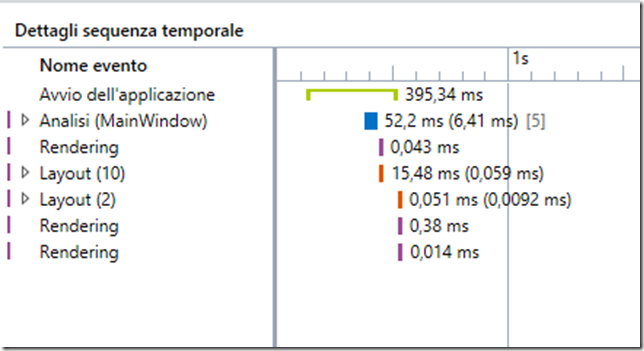
- Dettagli sequenza temporale
- Riepilogo thread interfaccia utente
Avviare il controllo Timeline Tool.
La procedura è decisamente semplice: avviamo Visual Studio 2015 e apriamo un progetto WPF o Windows Store. Nel mio caso avvio un semplicissimo progetto WPF con un sola Window. Dal menù Debug di Visual Studio, selezioniamo il comando Avvia strumenti di diagnostica senza Debug…, e saremo condotti alla schermata seguente.
Click sul pulsante Inizia e sarà avviata la nostra applicazione; nel frattempo il Timeline Tool registrerà una serie di dati che vedremo e approfondiremo successivamente.
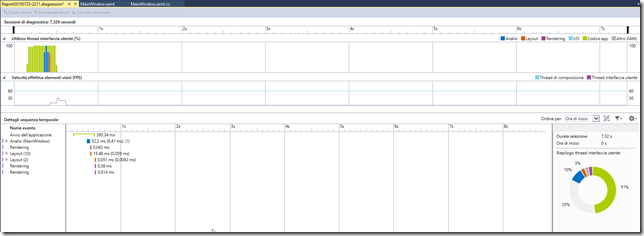
Dalla figura precedente notiamo che è in corso la raccolta dei dati, quando riteniamo di aver eseguito prove sufficienti, possiamo arrestare l’applicazione o mediante il comando con scritta blu “Arrestare la raccolta”, o nel classico modo, con il pulsante in alto a destra della schermata. A questo punto sarà generato un report con file di tipo diagsession come avveniva per il disgnostic tool, ma con dati completamente differenti, come visibile nelle immagini successive.
Nell’immagine precedente, possiamo vedere un anteprima dei dati del report finale. Analizziamoli ora uno ad uno.
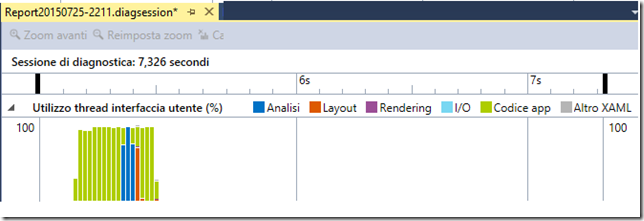
Utilizzo thread interfaccia utente in una sequenza temporale.
Comprende: l’”Analisi del codice”, ovvero il lasso di tempo impiegato per eseguire un analisi generale della nostra applicazione, “Layout”, il tempo impiegato per la composizione dell’interfaccia grafica, Rendering, il tempo necessario per visualizzarla e adattare i contenuti nella schermata e nelle differenti risoluzioni, I/O, verifica il tempo impiegato se la nostra applicazione accede al disco o carica e scarica dati dalla rete, codice app, tempo impiegato per l’analisi del codice XAML dell’interfaccia grafica, e infine “Altro XAML”, qualora la nostra applicazione fa uso per esempio di template all’interno di un altro file.
Possiamo come per il diagnostic tool selezionare un lasso di tempo, e automaticamente saranno selezionati i dati per l’arco di tempo da noi scelto.
-
Visualizzazione per ora o per durata totale con apposita combobox
-
Raggruppamento degli eventi di primo livello in base ai frame
-
Configura gli eventi visualizzati nella sequenza temporale
-
Impostazioni di visualizzazione