Indice dei Contenuti
Introduzione.
In questo primo articolo dedicato alla scheda Arduino Uno, ci concentreremo sull’utilizzo di un sensore di temperatura analogico abbinato ad un display a cristalli liquidi. L’intento finale e quello di poter, a circuito e codice terminato, visualizzare sul display il valore in gradi celsius della temperatura nel luogo dove viene utilizzato il sensore con la scheda Arduino Uno
Per la realizzazione abbiamo bisogno di quanto segue:
- Scheda Arduino Uno
- Sensore TMP 36 analogico
- Display LCD alfanumerico basato su controller HD44780
- Breadboard sulla quale eseguire il cablaggio dei componenti
- Una resistenza da 220 ohm
- Colemeter 65 per i collegamenti elettrici
- Potenziometro per valore di resistenza regolabile.
Ricordo che tutti i componenti elencati precedentemente, sono disponibili nello Starter Kit facilmente reperibile in qualunque centro di rivendita elettronica, diversamente negli oramai numerosi siti di vendita online.
Descrizione dei componenti.
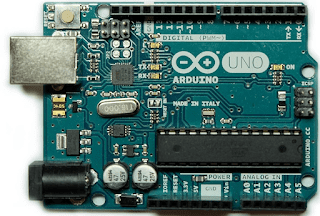
La scheda Arduino Uno, con la quale eseguiremo la gestione del sensore di temperatura e del display. Si tratta del modello base, dispone a livello hardware di un microcontrollore Atmega 328 16 MHz, memoria flash 32 kb, memoria sram 2kbyte.
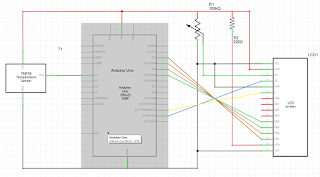
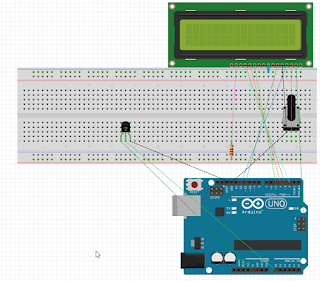
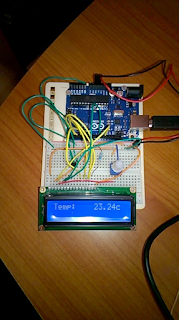
Schema elettronico e anteprima del circuito su Breadboard.
Creazione dello sketch di codice.
// Andiamo a includere nel progetto il file LiquidCrystal
#include < LiquidCrystal.h>
// Inizializzazione dei pin RS,E,D4,D5,D6,D7 del display
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// la costante analogicInputSensor avrà il valore analogico dell’ingresso A0 sulla scheda Arduino Uno
const int analogicInputSensor = A0;
/*In questo metodo viene eseguita l’inizializzazione delle variabili o altro
che necessita di essere impostato una sola volta, poiché il metodo setup viene
eseguito una sola volta*/
void setup()
{
/* add setup code here */
// Inizializzazione dei pin GND retroilluminzione e il pin +5V
lcd.begin(16, 2);
}
/*All’interno di questo metodo va inserita tutta la parte di codice, trattandosi
di un loop infinito il codice sarà eseguito in maniera sequenziale dalla prima
all’ultima istruzione*/
void loop()
{
/* add main program code here */
// Questa variabile sarà aggiornata con il valore analogico di analogicInputSensor
int sensorInpunaVal = analogRead(analogicInputSensor);
// Otteniamo il voltaggio dato dal valore della variabile sensorInpunaVal diviso 1024.0, moltiplicato per 5.0
float voltage = (sensorInpunaVal / 1024.0)* 5.0;
// Otteniamo il valore di temperatura dal voltaggio -.5 * 100
float actualTemperature = (voltage – .5) * 100;
// Cancelliamo il contenuto attuale sul display
lcd.clear();
// Scrivo il valore Temp sul display
lcd.print(“Temp:”);
// Richiamo il metodo ChekTemperature
CheckTemperature(actualTemperature);
}
// Metodo CheckTemperature
void CheckTemperature(float value)
{
// Imposto la posizione del cursore alla posizone 9 e parto con il nuovo valore subuto dopo
lcd.setCursor(9, 0);
// Scrivo il valore della variabile value, che corrisponde alla temperatura attuale
lcd.print(value);
// Scrivo il valore c sul display
lcd.print(“c”);
// Imposto un ritardo di 2 secondi prima della scansione successiva
delay(2000);
}
Commentiamo brevemente il codice precedente. Per fare uso del display, è necessario includere nello sketch di codice la libreria CrystalLiquid.h, che contiene tutto il necessario per l’uso e la sua gestione, dopo ne inizializziamo i pin 12, 11, 5, 4, 3, 2, questo mediante il metodo lcd. Successivamente, definiamo una variabile di tipo int, dove andremo a leggere il valore analogico fornito dal sensore TMP36 sul pin A0 della scheda Arduino Uno, a seconda della temperatura rilevata. Nel metodo setup(), inizializziamo ancora i pin 16 e 2 del display, dedicati entrambi al controllo della retroilluminazione. Passiamo poi al metodo loop(), dove troviamo un altra variabile denominata sensorInputVal, a cui viene passato il valore di tensione del sensore TMP36 , il tutto con il metodo analogRead() che richiede come argomento un valore analogico nel nostro caso della variabile analogicInputSensor. Dopo eseguiamo il calcolo del voltaggio e della temperatura, nulla di nuovo, si tratta semplicemente di formule già esistenti. La parte interessante viene ora, con il metodo lcd.clear() eliminiamo tutto il contenuto attualmente visibile sul display, mentre il metodo print() al contrario di clear() farà in modo di visualizzare sul display il valore “Temp:”. Viene richiamato il metodo CheckTemperature, passando come argomento il valore della variabile actualTemperature. Al suo interno prima di visualizzare il valore di temperatura, con il metodo setCursor(), impostiamo la posizione di partenza del cursore, ovvero 9 caratteri dopo l’ultimo, nel nostro caso i duepunti. Di nuovo con il metodo print() faremo in modo di visualizzare il valore del parametro value, così da mostrare il valore di temperatura rilevata. Ancora con il metodo print() visualizzeremo a display la lettera c, per finire poi con il metodo delay() passando come argomento un valore in millisecondi. Questo metodo non fa altro che bloccare per due secondi l’esecuzione del codice all’interno del metodo loop(), riprendendo poi normalmente dall’inizio.
Test del progetto.
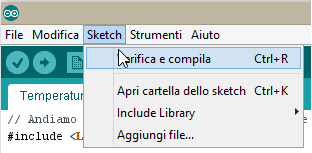
Abbiamo inserito tutto il codice necessario, prima di eseguire il progetto e necessario compilarlo. Dal menù “Sketch” scegliamo il comando “Verifica e compila”, come mostrato in figura.
Conclusione.